Home » Archives for February 2013
Wednesday, February 6, 2013
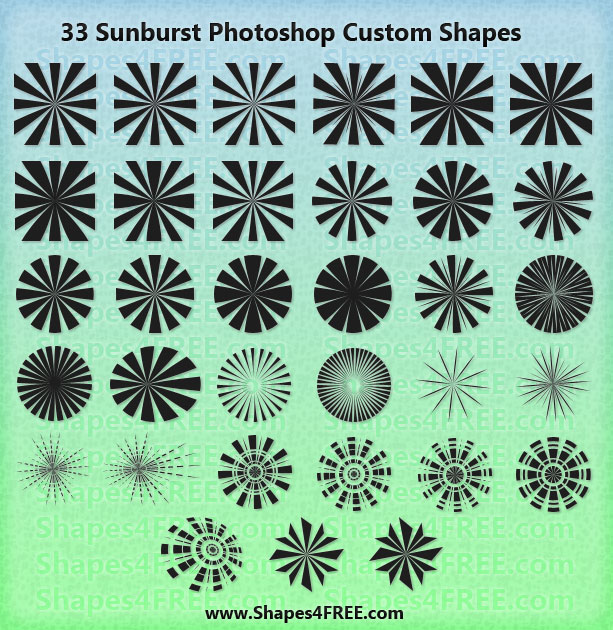
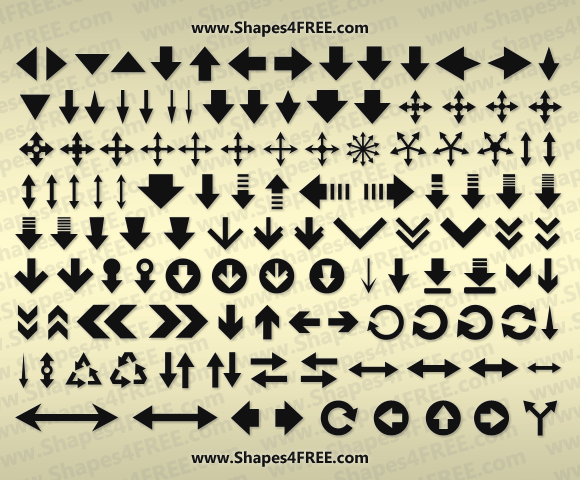
120 Arrows Photoshop Shapes
 |
| Download |
SHAPE ARROWS
Bagi yang belum mengerti cara menggunakan / instalasi Custom Shape bisa melihat disini
Saturday, February 2, 2013
Abstract Brushset III
 |
| Download |
Abstract Brushset
Type: .chr
Bagi yang belum mengerti cara instalasi / pemakaian.. bisa klik disini
CARA INSTALL DAN MENAMBAH CUSTOME SHAPE
CARA INSTALL CUSTOME SHAPE.
- download dulu file untuk custome shape nya ( biasanya berformat CSH ,atau klik disini untuk download )
- simpen di dalam folder yang mudah di tmukan.
- buka photoshop.
- aktivkan custoume shape pada toolbox,atau dngan menekan U dari keyboard.
- klik kanan > custom shape

- klik kanan pada lembar kerja,terus,..klik icon ini.

- klik load shapes…….
- terus,…cari file yang tadi di download>klik open.
- biasanya custome shape baru akan langsung terinstal n berada di baris paling bawah.
- selesai ,….
CARA MEMBUAT CUSTOM SHAPE.
mungkin sedikit hampir sama dengan cara ngebuat brushh tool.
- sediakan foto yang mau dijadikan custome shape.

- usahakan fotonya berwarna hitam putih,…
- kalo belum hitam putih tinggal klik image>adjusment>black and white.
- hapus bacgroundnya kalo perlu.

- klik poligonal lasso tool.
- tekan ctrl ,..tahan,…trus klik pada thumbnail layer untuk mmebuat seleksi,…

- kalo udah terseleksi,….klik kanan > make wok path.
- klik edit .> define custome shape.

- klik ok,..n custome shape baru,….telah siap di gunakan,,…..
SUMBER: http://blogerool.wordpress.com/2012/12/07/cara-install-dan-menambah-custome-shape/
Menambahkan Pattern Pada Photoshop
Pada Tutorial kali ini kita akan menambahkan Pattern pada adobe photoshop kita sehingga tool desain kita lebih banyak variasi dan lebih imajinatif...
Caranya hampir sama dengan cara Pemasangan dan Penggunaan Brush yang telah dibahas di Blog ini
Penjelasan Tentang Pattern Standart Photoshop
Sebelum kita mulai dapat saya jelaskan sedikit disini, sebetulnya Adobe PHOTOSHOP telah menyediakan Fitur Pattern yang Standart ( bawaan / Default ) namun sebagai seorang desainer Grafis hal tersebut akan sangat membatasi imajinasi dan kreativitas men-Desain dan Berkarya secara maksimal.
Cara Menambahkan Pattern Photoshop:
1. Download Pattern photoshop yang disediakan oleh ilmuGRAFIS sebagai bahan latihan di Download Pattern
Download dan Simpan PATTERN
Midnight Blue Patterns
Photoshop Version: CS3
[Pattern ini bisa digunakan secara baik di Photoshop CS3]
DOWNLOAD
2. Setelah mendownload file Pattern tersebut maka anda akan mendapatkan file bernama"webtreatsetc-midnight-blue-patterns.pat"
Copy dan paste file tersebut ke direktori Folder Pattern Photoshop anda
Secara Default letaknya ada di:
C:\Program Files\Adobe\Adobe Photoshop CS3\Presets\Pattern
3. Buka Photoshop maka Photoshop akan menLOAD pattern tersebut secara otomatis
Untuk mengujinya maka buat lembar kerja baru pada photoshop (File >> Open >> OK)
>>Fill maka akan muncul Pop Up Parameter
Lakukan urutan seperti di gambar bawah ini

Klik Ok , Nah sekarang Ada tambahan pattern bernama webtreatsetc-midnight-blue-patterns di Photoshop anda
Setelah itu akan ada 6 pilihan pattern yang bisa dipilih salah satunya, klik OK
Pattern bisa dipakai sebagai Alternatif background bagi foto atau gambar anda
Misal seperti ini:

Fred Flinstone also like ilmuGRAFIS , hehehe :)
Selamat Belajar Photoshop
Terima kasih Semoga Bermanfaat ^_^
sumber: http://www.ilmugrafis.com/photoshop_dasar.php?page=menambahkan-pattern-pada-photoshop
Winter Breeze
 |
| Download |
Vinter Breeze Brush
Size: 713,78
Type: .chr
Bagi yang belum mengerti cara instalasi / pemakaian.. bisa klik disini
Cara Pasang Brush di Photoshop dan Instal Brush
1. Download Brush
2. ektraxs file.rar nya terus kamu buka
3. Copy Brushnya
4. Sobat buka My Computer> Lokal disk C/Program file/Adobe/Photoshop/Preset/Brushes ( lokasi program photoshop nya )
5. Paste Brush yang di copy tadi
Cara Menggunakan Brush Photoshop
Bagi sobat yang baru mencoba belajar photoshop dan belom tau cara menggunakan Brush Photoshop, mari kita belajar bersama-sama, karena tool Brush sering digunakan dan sangat berhubungan dengan proses editing ,, Yuk kita langsung pelajari Cara Menggunakan Brush Photoshop :
1. Buka aplikasi Photoshop sobat ,, disini saya pake CS3, dan tidak berbeda jauh dengan CS,CS2,CS4,CS5 :
2. Pilih Tools Brush :

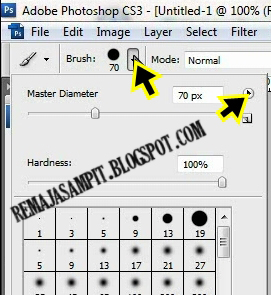
3. Klik Pada Pengaturan Brush, di bagian atas :: di situ sobat bisa memilih macam2 brush dan bisa mengatur besar diameter brush sobat :: lalu klik pilihan brush .. Lihat panah ke-2

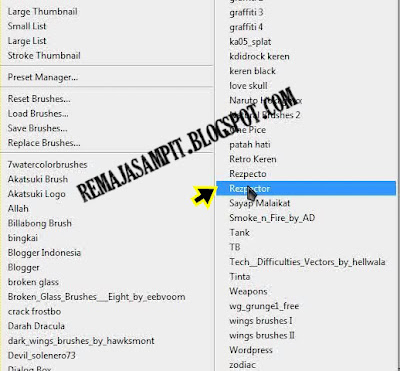
4. Pilih Brush yang sobat inginkan, disini saya pilih Brush Rezpector, Kalo brush yang bawaan masih sedikit dan masih standar, sobat bisa download berbagai brush keren di sini :)


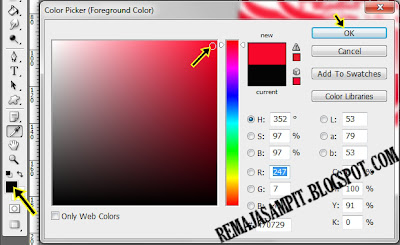
5. kalo sobat mau ganti warna brush sobat bisa mengganti warna Brush, dengan mengklik Pilihan Warna, dibagian kiri bawah

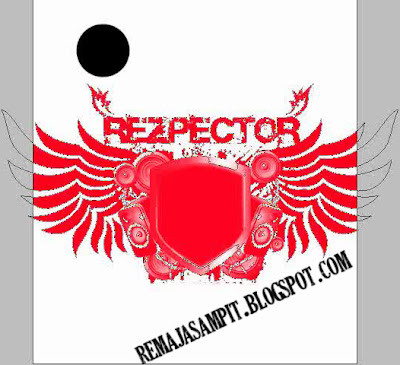
6. NAH SEKARANG SOBAT SUDAH BISA MEMAKAI BRUSH SOBAT, KLIK KIRI PADA GAMBAR


SELESAI DEH SOB ,, MUDAH KAN ,,,! SOBAT BISA DOWNLOAD BERBAGAI BRUSH KEREN UNTUK MEMBANTU EDITING SOBAT HANYA DISINI !
sumber->http://remajasampit.blogspot.com/2012/03/cara-install-brush-photoshop.html
Ornament Free Brush Pack
 |
| DOWNLOAD |
<~ Click to Download
ORNAMENT BRUSH
Size: 2,09 MB
Type: .chr
BAGI YANG BELUM MENGERTI CARA INSTALASI/PEMAKAIAN BRUSH BISA KLIK DISINI
34 Ornaments free photoshop brush pack by www.stockgraphicdesigns.com
Friday, February 1, 2013
Photoshop Foto Efek Hantu
Vhinz-photoshop - Adobe Photoshop adalah program image editing yang luar biasa, Photoshop dapat memanipulasi foto dan membuat imajinasi dan gambaran lain dari foto...
Baiklah kita mulai langkah-langkahnya:
1. Pilih satu gambar yang enak di kotak-katik aja. Saya memilih yang satu ini,

Save gambar di Komputer sebagai contoh file latihan
Dan manipulasi yang saya lakukan yaitu “menghilangkan kepala”!!!!
2. Lakukan duplikasi menjadi layer dan diberi nama pada layer.

Pada background lakukan hidden dengan menghilangkan gambar mata pada layer.
3. Lakukan pennyeleksian pada gambar yang akan di manupulasi.

Pilih Quick Selection Tool untuk melakukan penyeleksian
4. Arahkan pointer pada daerah kepala

klik untuk lakukan penyeleksian
5. Tekan delete untuk menghapus hasil seleksi. Pastikan layer depan aktif.
Hasilnya:

6. Non aktif kan seleksi, dengan menekan Ctrl+D, deselection.

Lanjutkan dengan ‘penambalan’ hasil potongan kepala dengan cara cloning pada layer depan.Pilih Clone Stamp Tool
7. Setelah memilih Clone Stamp Tool,

tekan Alt setelah keluar tanda seperti yang di atas klik pada gambar yang akan di ambil kloningnya. Atur opacity 75% dan flow 75% (sesuai kebutuhan)
8. Lakukan cloning perlahan-lahan dengan mengambil kloningan gambar yang paling dekat dengan daerah ‘penambalan’.

Klik kanan,atur hardness 0%, diameter ikuti daerah cloning.

9. Setelah cloning

seperti gambar di atas itu sudah cukup.Untuk hasil yang maksimal dalam cloning atur opacity lebih kecil dan diameter lebih besar.
10. Langkah berikut,

aktifkan pen tool, dan lakukan create Anchor point pada kerah baju seperti gambar di bawah.

Atur warna menyerupai warna baju dengan memakai

eyedropper tool
11. Setelah menutup anchor point, pilih menu layer-Resterize-Shape.

Ubah nama layer menjadi kerah.Tekan ctrl dan klik pada layer kerah untuk mendapatkan seleksi

Kerah terseleksi
12. Aktifkan Brush Tool,

dan pilih warna dengan

Color picker lebih yang lebih gelap 30% sepertiyang dilingkar merah
13. Sapukan brush pada bagian dalam kerah, sehingga nampak mempunyai luang kerahnya seperti gambar.

Tekan Ctrl+D setalh selesai brushing
14 Untuk langkah terakhir lakukan bluring dengan Blur tool pada sisi luar kerah.

Hasil Akhirnya: Kurang Lebih seperti ini:

Hiii... Tapi gak usah takut kan cuma rekayasa genetik eh salah REKAYASA FOTO efek saja ^_^ hehehe...
Semoga Bermanfaat... ^_^
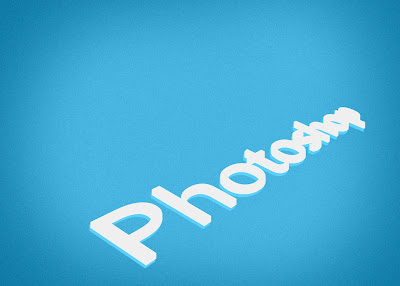
Membuat Tulisan 3D dengan Photoshop
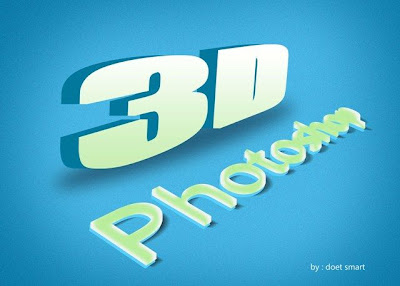
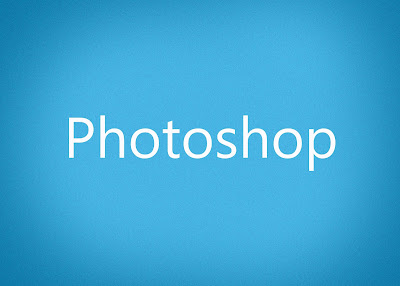
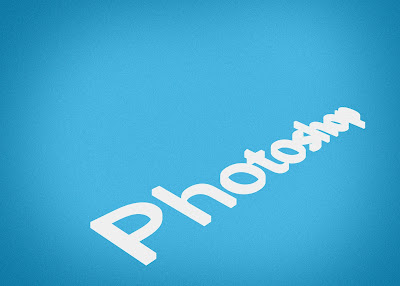
Vhinz-photoshop - Sudah lama juga Admin nggak ngebahas tentang tutorial photoshop. Nah sekarang Admin akan berbagi tutorial tentang Cara , contoh yang akan kita praktekkan disini seperti gambar dibawah.
Untungnya ketika kita membuat seperti gambar diatas, kita akan memdapatkan pelajaran baru tentang :
- Tekmik Mewarnai,
- Teknik 3D
- Teknik Selection
- dll.
Oke langsung saja
Langkah 1.
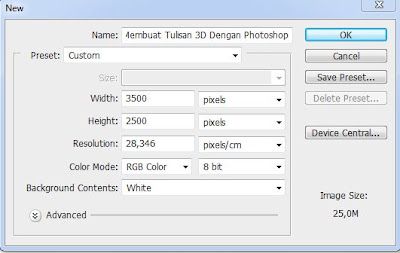
Buat Laman Kerja Baru dan berikan Nama “ Membuat Tulisan 3D dengan Photoshop”
Dengan ukuran 3500 pixels x 2500 pixels,warna backgroud putih
Langkah 2
Kemudian buat layer baru diatas layer bacground tadi atai setelah layer background.
Selanjutnya warnai layer tadi dengan menggunakan Paint Bucket Tool (G)dengan warna biru
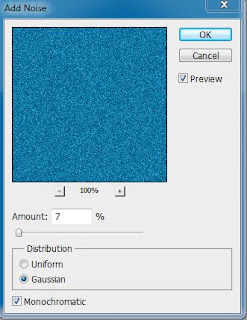
#0076a3, Selanjutnya tambahkan noise, Klik filter>>Noise>>add Noise. buatlah seperti gambar berikut.
Dan hasilnya akan seperti gambar dibawahnya.
Langkah 3
Selanjutnya buatlah layer baru lagi diatas layer warna, kemudian buat nama layernya “Efek Warna”. Kemudian warnailah layer tadi dengan warna putih menggunakan Soft Round Pressure Opacity Brush
Selanjutnya buatlah tulisan Photoshop diatas layer "Efek Warna" tadi, yang saya gunakan disini font Lao UI, dengan ukurannya 500pt.
Langkah 5 Buatlah tulisan photoshop yang tadi seperti gambar dibawah, manfaatkan tool distort dan perspective saat free transform tapi sebelumnya rasterize layer dulu layer tulisan photoshopnya.
Langkah 6 Untuk selanjutnya buatlah 2 copy tulisan phoshop yang sudah kita modif tadi, supaya lebih cepat tekan Ctrl + J dua kali yah supaya copyannya juga ada 2, jadi nanti akan ada 3 tulisan photoshop yang sama. Selanjutnya gantilah nama layer tulisan photoshop yang pertama dengan "bayangan photshop" yang ke-2 buat "photoshop awal" dan yang ketiga ganti menjadi "photoshop akhir" Setelah itu atur posisi layer "photoshop akhir" untuk layer "photoshop awal" dan "bayangan Photohop" abaikan dulu seperti gambar dibawah, tujuannya supaya nanti tulisannya sedikit lebih tinggi.
Langkah 7 Disini sobat sedikit lebih sabar yah, soalnya kita akan membuat beberapa copian tulisan photoshop tadi supaya semua tulisan menyatu, jadi copian tulisan photoshop akan kita buat lebih banyak. Sekarang kita kembali dulu ke layer "photoshop awal" kemudian buat copian sebanyak yang diperlukan untuk menutup semua ruang yang kelihatan yang belum terisi tulisan photoshop, buatlah seperti gambar berikut.
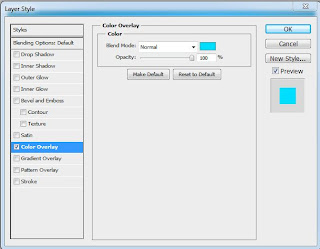
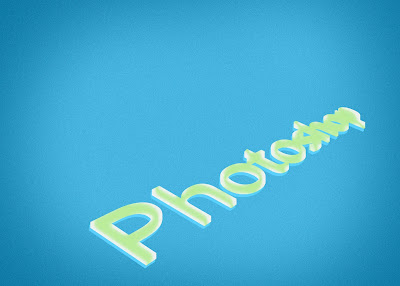
Langkah 8 Supaya copyan layer tadi terlihat menyatu kita akan membuat sedikit edit. Sekarang sobat klik pada layer "photoshop awal" lalu tekan shift dan tahan lalu klik lagi pada layer "photoshop akhir" nah sekarang layernya sudah terseleksi lalu klik kanan pada layer yang sudah kita pilih tadi lalu klik Link Layer. Nah tetap masih disitu yah, klik kanan lagi kemudian klik Merge Layers, supaya semua layer yang kita copy tadi semuanya menyatu. Langkah 9 Selanjutnya ganti nama layer yang sudah kita satukan tadi menjadi "photoshop baru" kemudian copy layer yang baru kita ganti nama tadi lalu buat nama layernya "photoshop baru 3d" Sekarang kita kembali ke layer "Photoshop baru" kemudian klik kanan pada layer lalu klik Blending option dan klik color overlay gantikan menjadi warna biru, selanjutnya geser sedikit ke kiri supaya tulisannya kelihatan 3D.
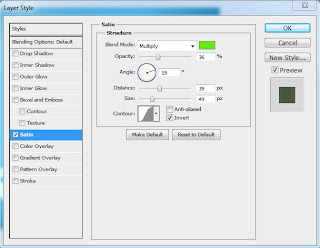
Langkah 10 Langkah selanjutnya kita kembali lagi ke layer "photoshop baru", disini kita akan menambahkan sedikit warna hijau. Caranya kita akan membuat layer style, klik layer>layer style>blending option, kemudian centang satin kemudian buatlah seperti gambar berikut.
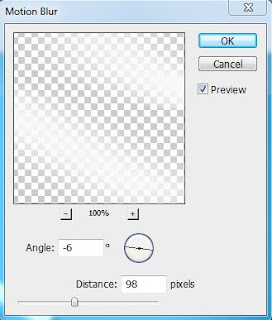
Langkah 11 Sekarang kita membuat bayangan tulisan photoshopnya, nah sekarang kita kembali lagi ke layer photoshop bayangan yang pertama kita buat, gantilah warna tulisannya menjadi hitam, gunakanlah blending option. Kemudian klik filter>blur>motion blur.
Langkah 12 Untuk Selanjutnya buatlah buatlah tulisan 3D, caranya hampir sama dengan cara membuat tulisan photoshop cuman bedanya letak dan perspective saja. setelah semuanya jadi tambahkanlah bayangan gunakanlah ellipse tool, gambarkan dengan warna hitam tepat dibawah layer 3D. Setelah itu samarkan yang kita gambar tadi carnya klik filter>blur>gaussian blur,buat seperti gambar dibawah setelah itu turunkan fill-nya menjadi 50%.
Subscribe to:
Posts (Atom)